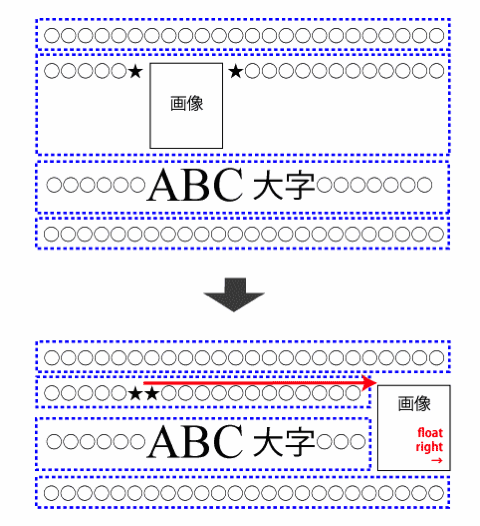
要素にフロートを設定すると、その要素はブロックレベル要素のボックスとなり、左または右に寄る。
フロートとなったボックスは通常フローからは外れる。通常フローからは、フロートは存在しないものとして扱われる。ただし、line box(ex) はフロートを避けて短くなる。
これによって float: left; の場合、周囲の文字などはフロートしたボックスの右側に回り込んで配置される。
float: right; の場合、周囲の文字などはフロートしたボックスの左側に回り込んで配置される。

フロートしたボックスが左(または右)に寄るとき、このボックス以前に左(または右)にフロートされたボックスが既にある場合は、その先に左(右)に寄ったボックスの右端(左端)まで、後にフロートした当該ボックスは左(右)に寄る。
既にフロートされたボックスがない場合は、containing block の端まで寄る。
垂直方向の位置は、フロートしなかった場合に配置される位置をできるだけ保って、左(または右)に寄る。スペースが確保できずそのままの垂直位置で移動できない場合は、可能な位置まで下がって配置される。この際、可能な限り垂直方向に高い位置で配置される。
