Bootstrap を使用するには、ダウンロードしたファイルを適切に配置する必要がある。
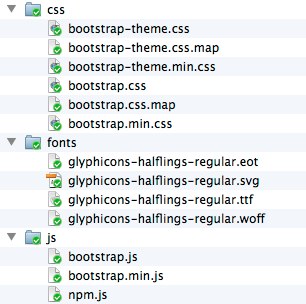
当面は、Bootstrap を利用する html ファイルと同じフォルダ階層に、以下の図のように 3 つのフォルダ css, fonts, js を作り、そこに以下の図のように各ファイルを配置するものとする。

このうち必須なのは
- css フォルダ内の bootstrap.min.css
- js フォルダ内の bootstrap.min.js
- fonts フォルダ内のすべてのファイル
である。
ファイルの配置を変更した場合には、各ファイルを読み込むバスも適切に変更する必要がある。
