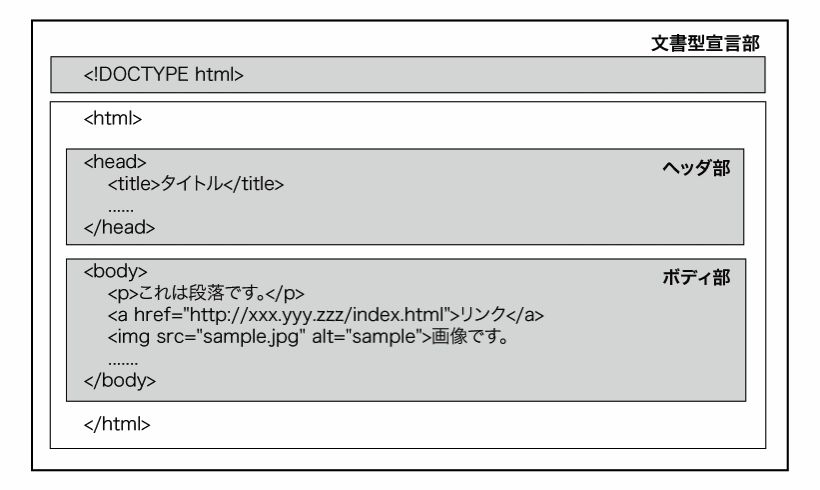
HTML文書の全体構造

主なHTMLタグ
見出し
<h1>これは第一レベルの見出し</h1>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> の 6 レベルがある。
段落
<p>これは段落なのですが、どうしても段落なので、段落なのでしょうか。</p>
箇条書き(点つき)
<ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul>
画像
<img src="test.jpg" alt="テスト画像">
フォルダ aaa 内の画像の場合
<img src="aaa/test.jpg" alt="テスト画像">
リンク
<a href="http://www.hahaha.jp/">ここをクリック</a>
当該 html ファイルと同じフォルダ内のファイルへのリンクの場合
<a href="hahaha.html">ここをクリック</a>
フォルダ aaa 内のファイルへのリンクの場合
<a href="aaa/hihihi.html">ここをクリック</a>
表
<table>
<tr>
<td>項目1</td>
<td>項目2</td>
<td>項目3</td>
</tr>
<tr>
<td>項目4</td>
<td>項目5</td>
<td>項目6</td>
</tr>
</table>

範囲指定
範囲を指定して、主に CSS の ID やクラスを付与するために用いる。
<div> 〜 </div> : ブロックレベル要素として範囲を囲む <span> 〜 </span> : インライン要素として範囲を囲む
ブロックレベル要素とインライン要素
主なブロックレベル要素
address blockquote div dl fieldset form h1〜h6 hr ol p pre table ul
↓HTML5で加わったもの
header nav main section aside footer
主なインライン要素
a abbr b br button cite code dfn em i iframe img input kbd label mark object q s samp select small span strong sub sup textarea var
文書のメタデータ
<head>自身と、この<head></head>内に記述するもの。
主なメタデータ
head title link meta style
スタイルシートファイルの読み込み
<link rel="stylesheet" href="styles.css">
参考リファレンスサイト: 「HTML5タグリファレンス」 http://www.htmq.com/html5/
