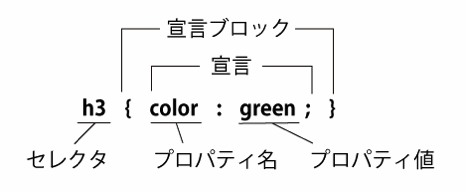
最も基本的な書き方

- セレクタ:
- 以後の「宣言ブロック」内に記述された表示の指定を、どの要素に適用するのかを示す。
- 宣言:
- 表示の指定をする。以下の「プロパティ名」と「プロパティ値」から成る。
- プロパティ名:
- どの性質に対する指定かを記述。(例: 色、大きさなど)
- プロパティ値:
- その性質の具体的な指定。(例: 色なら赤、青など)
- 宣言ブロック:
- 1つまたは複数の「宣言」を含む、「{」「}」で囲まれた部分。宣言と宣言の間は「;」で区切られる。
セレクタ、プロパティ名、プロパティ値、「[」、「}」、「:」、「;」の前後には、半角スペース、改行、タブを任意の個数入れることができる。以下の記述は同じ内容を表す。
h1 {
color: red;
font-size: 120%;
}
h1{color:red;font-size:120%;}
セレクタをカンマで区切って複数列挙
複数のセレクタに同じ宣言をする場合には、当該の複数のセレクタを「,(カンマ)」で区切って列挙できる。
h1, h3, strong {
color: red;
font-size: 120%;
}
この場合、h1 と h2 と strong のすべてについて、色が赤くなり、フォントサイズが 120% になる。
コメント
「/*」と「*/」で囲む。
h1 {
color: red; /* 注意の赤 */
font-size: 120%;
}
クラスセレクタ
CSS の記述
.safety {
color: green;
}
対応する HTML の記述。
<div class="safety"> <p>This is a pen.</p> </div>
class=”safety”が指定されている要素に適用される。上の例は「class=”safety”が指定されているすべての要素」に適用される。
p.safety {
color: green;
}
上の例は「class=”safety”が指定されている p 要素」に適用される。
クラスは 1 つの HTML 文書の中に複数箇所指定できるため、ページ内で繰り返し出現する要素に対する指定として用いる。
IDセレクタ
CSS の記述
#safety {
color: green;
}
対応する HTML の記述。
<div id="safety"> <p>That is a pencil.</p> </div>
id=”safety”が指定されている要素に適用される。上の例は「id=”safety”が指定されているすべての要素」に適用される。
p#safety {
color: green;
}
上の例は「id=”safety”が指定されている p 要素」に適用される。
ID は 1 つの HTML 文書の中に 1 箇所しか指定できない。この性質を利用し、ページ内の特定の要素を正確に指し示すためにも用いられる。
主要な疑似クラス
- :link
- まだ見ていないリンク
- :visited
- すでに見たリンク
- :hover
- 当該要素にマウスカーソルが重なっているとき
a:hover {
background-color: blue;
}
マウスカーソルが重なっている a 要素は、背景色を blue にする。
セレクタの組合せ
- 親セレクタ (半角スペース) 子孫セレクタ
- 親セレクタで指定される親要素に含まれる要素のうち、子孫セレクタで指定されるものに適用される。子孫セレクタについては、親セレクタの直下の子でなくても適用される。
.aaa p {
color: red;
}
クラスが aaa である要素の子孫の p 要素に適用される。
- 親セレクタ > 子セレクタ
- 親セレクタで指定される親要素に含まれる直下の子要素のうち、子セレクタで指定されるものに適用される。適用されるのは親セレクタの直下の子のみ。
.aaa > p {
color: red;
}
クラスが aaa である要素の直下の子の p 要素にのみ適用される。
