通常フロー(Normal Flow)
(参考資料: CSS2.1 specification の 9 Visual formatting model http://www.w3.org/TR/CSS2/visuren.html)
block-level boxes (≒ ブロックレベル要素) は block formatting context が適用される。
inline-level boxes (≒ インライン要素) は inline formatting context が適用される。
Block formatting context
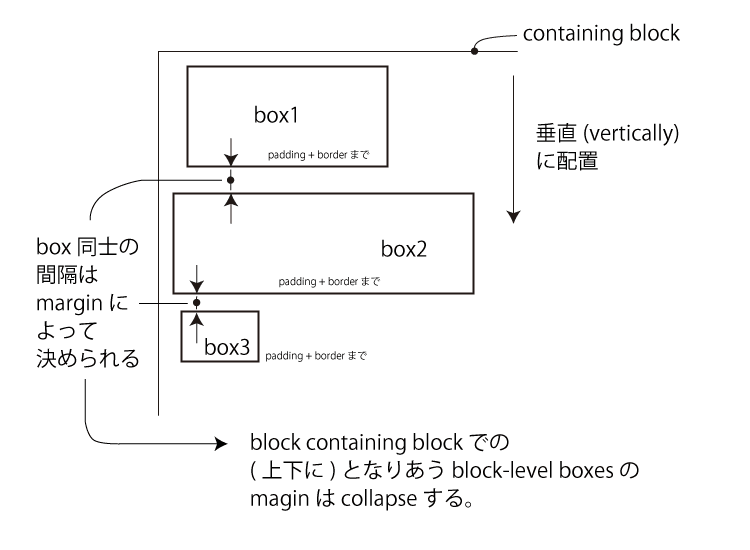
Block formatting context では…

- 垂直(vertically)に並べられる。
- box 同士の間隔は margin によって決められる。
- (上下に)隣り合う block-level boxes の margin は collapse する。(=合体して、大きい方の値の margin 一つになる)
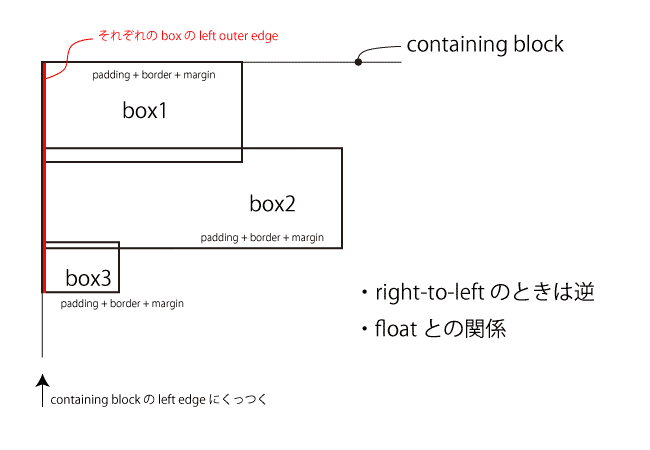
左端の配置は以下の通り。

各 box の左端(left edge)が、containing box の左端にくっつく。
文字の並べ方が right-to-left の場合は逆になる。
これは float があっても変わらない。= float があっても、それを無視して左端が左端にくっつく。
しかし(これらの)boxの(中の?) line box(ex) (後述) は、float の存在のせいで (左右方向に) 縮むことがある。
Inline formatting context
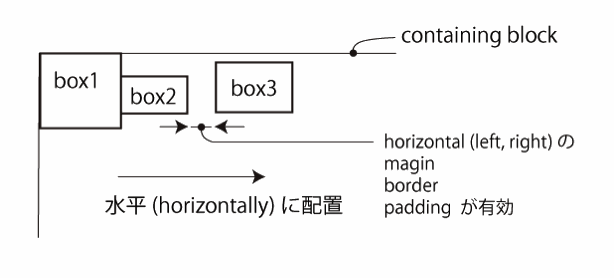
Inline formatting context では…

- 水平(horizontally)に並べられる。
- box 同士の間隔では、margin, border, padding が有効。
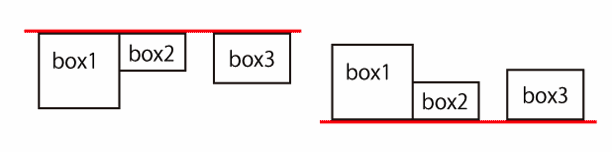
垂直方向の各ボックスの配置は、いくつかある。
- bottoms または tops をそろえて配置

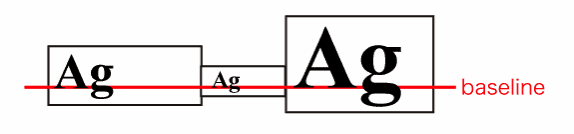
- テキストの中の baseline をそろえて配置

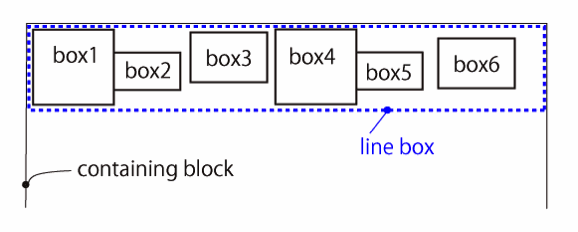
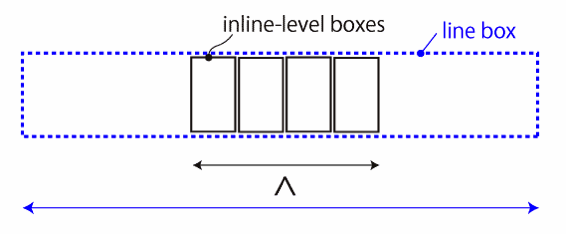
これらの各 boxes を含み、line (行)を形成する長方形のエリアを「line box」と呼ぶ。

line box の高さ (height) :
- 常に、中にあるすべての boxes (を含むの)に充分な height を持つ。
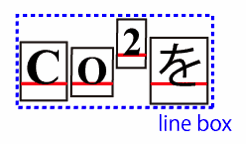
- 中にあるいちばん背の高い box よりも、line box の高さが高くなることがある。(e.g., 文字の baseline を持ち上げる場合など)

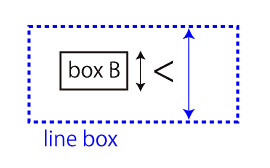
中の box の高さが line box の高さより小さいとき (図中の box B)、box B の垂直方向の配置は、(CSSの) vertical-align: プロパティで決まる。

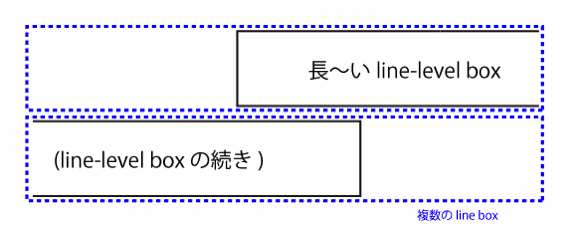
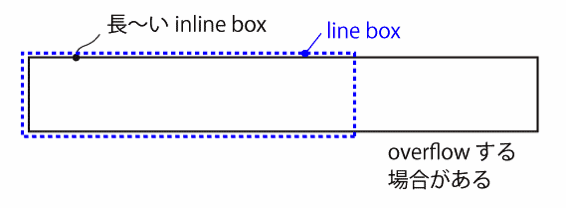
inline-level box (?) が横に長いとき、単一の line box におさまらない。→
縦に積み重なった(vertical-stacked)複数の line boxes にまたがって配置される。

ゆえに、「段落(paragraph)」は「縦に積み重なった(vertical-stacked)一組の line boxes」である。
(特に指定がなければ)タテの間隔(すきま)はない。(line box 同士は) overlap しない。
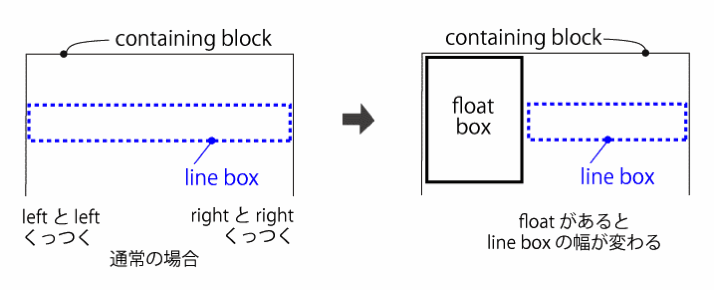
line box の幅と float との関係:
通常(floatがないとき)の場合: line box の幅は containing block の幅と同じ。その結果どの line box も幅は同じ。
float がある場合: line box は float を避けて幅が短くなる。

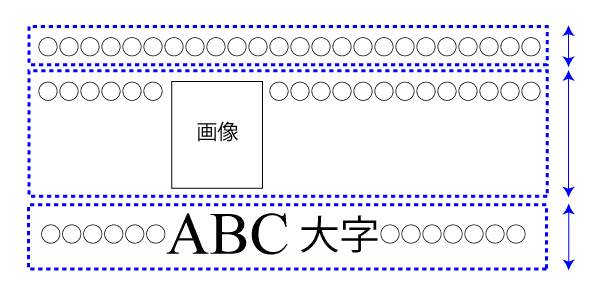
同じ inline formatting context に属する line boxes でも、一般に高さはそれぞれ異なる。

中の inline-level box(es) の合計幅が line box の幅より小さいとき: 水平方向(horizontal)の分布は(CSSの) text-align: プロパティで決まる。

(内部に含む) inline box の幅が長すぎるとき:

- inline box が分割できるなら: →複数の line box に分布 (前述)
- inline box が分割できないとき(例:1つの大きな文字、その言語のルールにより分割できない長い単語、nowrap とか pre とかの指定): inline box が (line box から) overflow する。(内容が line box からはみ出して表示される)
