印刷物の版面デザインなどで発達した「グリッドシステム」は、版面(画面)上を補助線で格子状に分割し、それによって作られた「グリッド」に要素を当てはめていくことで、バランスのよい配置を構成する手法である。
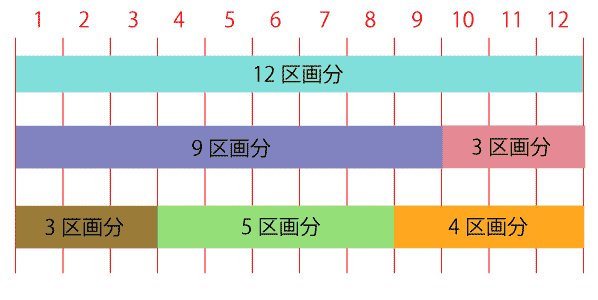
Bootstrap では、画面を縦に 12 分割するグリッドシステムを採用している。12 分割された区画を最小単位として、その 3 区画分の幅と 9 区画分の幅に分ける、などとして使うことにより、安定したデザインをすばやく行うことができる。

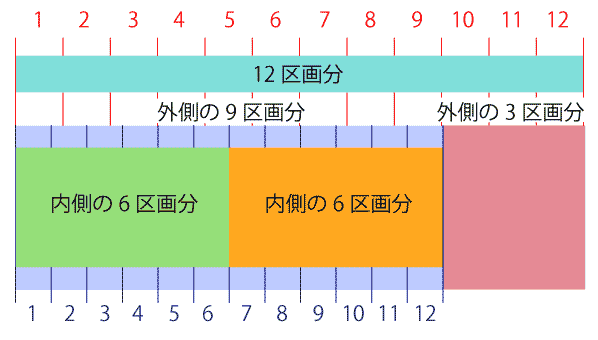
Bootstrap のグリッドシステムは入れ子(ネスト)にできる。内側のグリッドシステムは、その内側の全体の幅を再度 12 等分するグリッドシステムとなる。

全体を <div class=”container”> で囲む
Bootstrap でグリッドシステムを使うときには、その全体を<div class=”container”> で囲む。
<div class="container"> ... 内容 ... </div>
container-fluid というクラスもある。
行は <div class=”row”> で囲む
横方向に並べて「行」を形作らせたいものは <div class=”row”> で囲む。レスポンシブデザイン対応であるため、設定によっては、横幅が広いときには横に並んで行を形成するが、横幅が狭いときには順次下に落ちて、縦に並ぶ配置になることもある。
<div class="container"> <div class="row"> ... 行となる内容 ... </div> <div class="row"> ... 行となる内容 ... </div> </div>
div 以外のブロックレベル要素に row クラスを指定して用いることもできる。例: main など。
レスポンシブデザインのブレークポイント
画面の横幅に応じて 5 種類のクラスを使い分けて指定する。
- 0px 以上に適用 : Extra Small : col-N
- 576px 以上に適用 : Small : col-sm-N
- 768px 以上に適用 : Medium : col-md-N
- 992px 以上に適用 : Large : col-lg-N
- 1200px 以上に適用 : Large : col-xl-N
N には 1 〜 12 の数字が入り、N 区画分の幅をもつことを意味する。
例: 画面幅が Extra small の条件に適合する場合は 4 区画分 を占めなさい = col-4
ver.4 では、モバイルファーストの観点から Extra small について、デフォルトがこれであるとして簡略な記述になった。
これらのクラスを複数指定することによって、レスポンシブな動作をさせることができる。
<div class="col-12 col-sm-4">
意味:
- 画面の幅が 0px〜576px のときは、12 区画分を占めなさい。
- 画面の幅が 576px 以上のときは、4 区画分を占めなさい。
